How to capture full page screenshots in Safari, Firefox, and Chrome on Mac

There are plenty of times when you want to capture and save a screenshot of an entire webpage. It could be a research article, helpful tutorial, or even a shopping site’s product display.
What we once needed extensions for, can now be done with built-in browser features. Here, we’ll show you how to capture full-page or scrolling screenshots in Safari, Firefox, and Chrome on Mac without third-party add-ons.
Capture full page screenshots on Mac
Safari screenshots
To accomplish this in Safari, you’ll need to display the Develop tab in the menu bar. If you already have it, you’re a step ahead. If you don’t, here’s how to show it.
1) Open Safari and click Safari > Preferences from the menu bar.
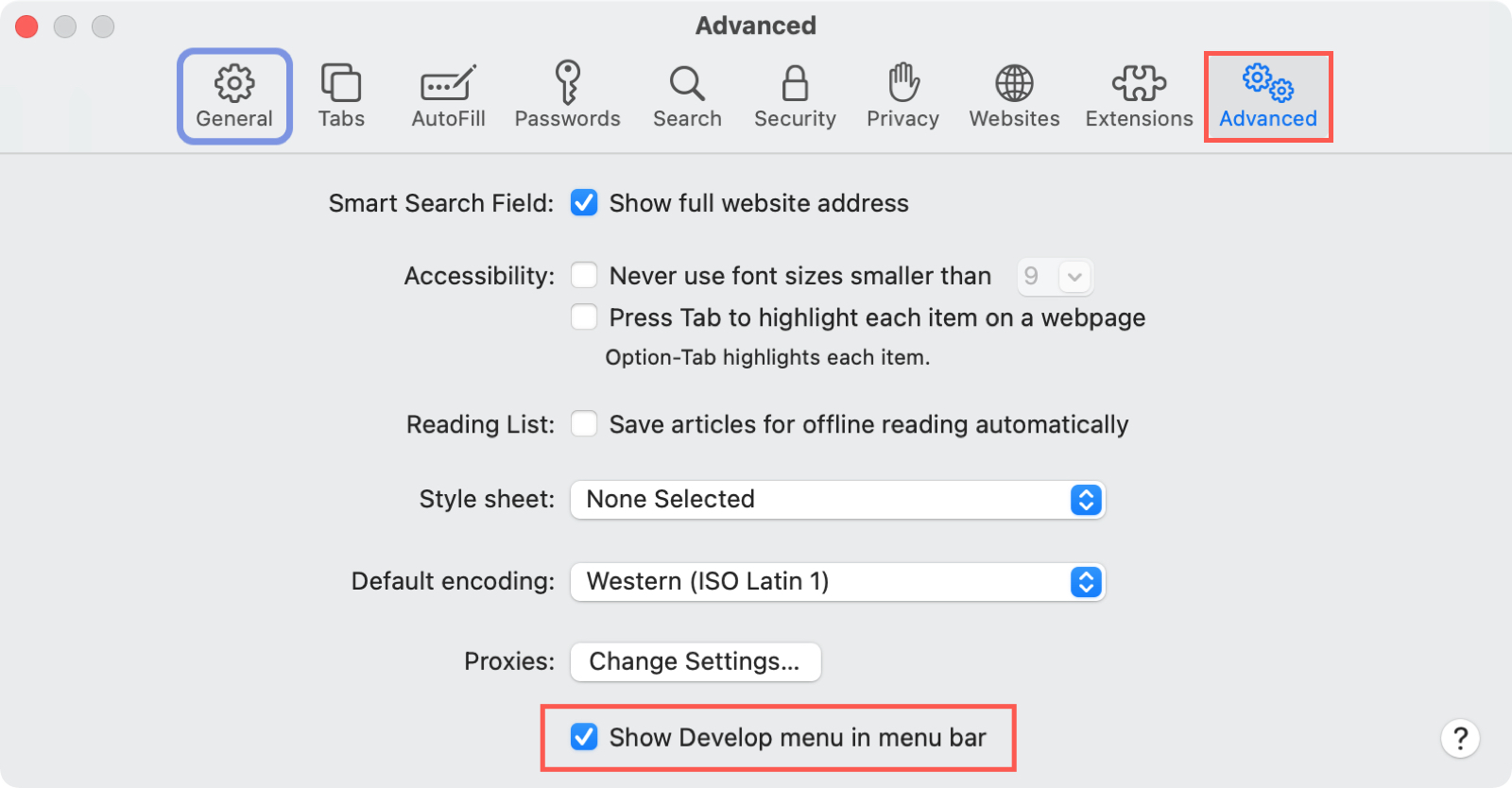
2) Go to the Advanced tab.
3) Check the box for Show Develop menu in menu bar.
Take your screenshot
Now, head to the webpage you want to capture and follow these steps.
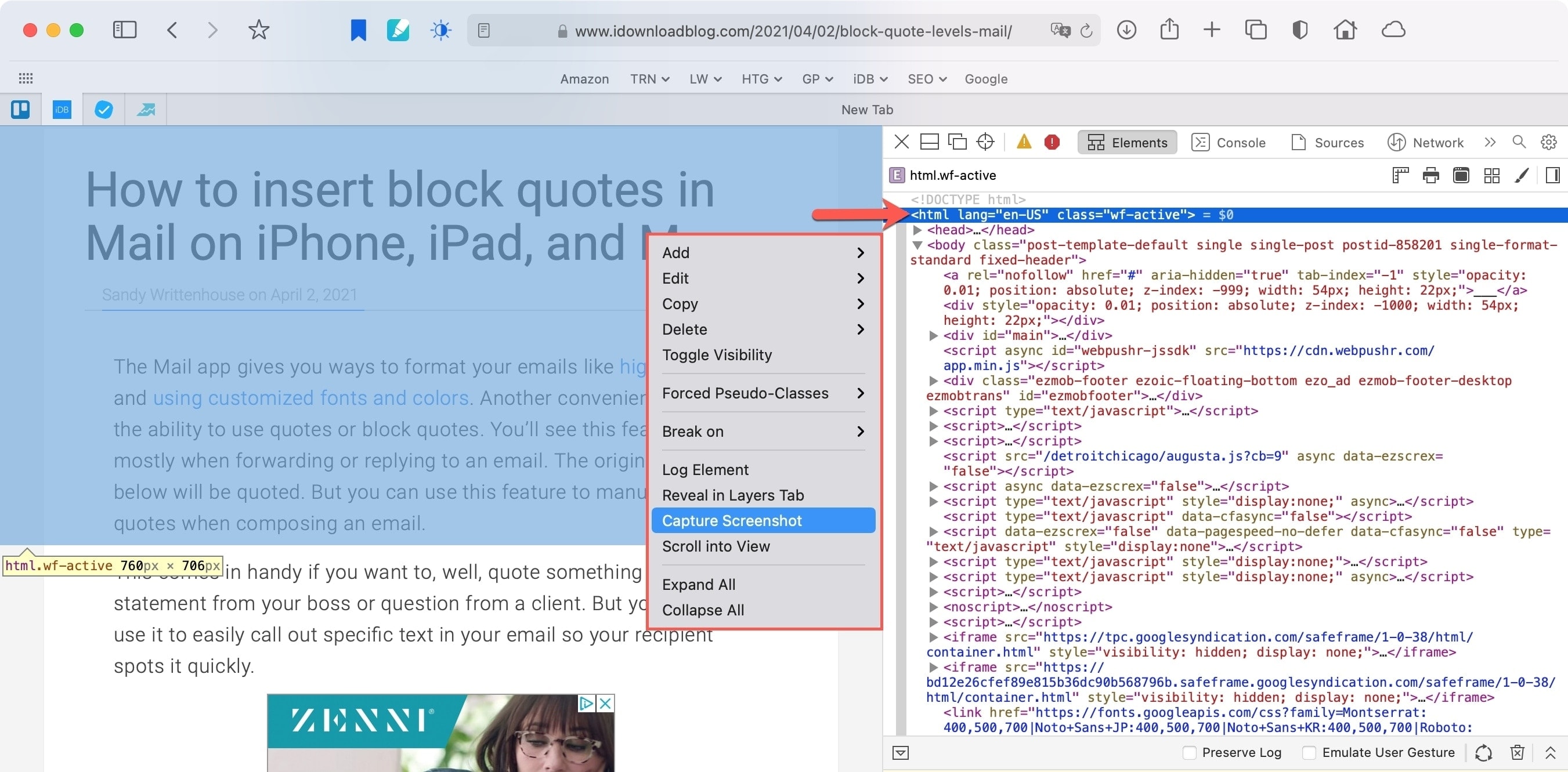
1) Click Develop > Show Web Inspector from the menu bar. The Inspector will open with the webpage on either the right or the bottom, depending on the default position. This displays the HTML code for the page.
2) Go to the top of the code in the Inspector and right-click the first line beginning with “html”.
3) Select Capture Screenshot from the shortcut menu. It can take several seconds before you see the screen in the next step, so be patient.

4) Choose a location to save the image and optionally rename it.
5) Hit Save.
You can then open the saved image in Preview or your Mac photo editor to see it in full.
To close the Web Inspector in Safari after you capture the shot, just click the X on the top left corner of the panel.
Related: How to save or share a full Safari webpage as a multi-page PDF
Firefox screenshots
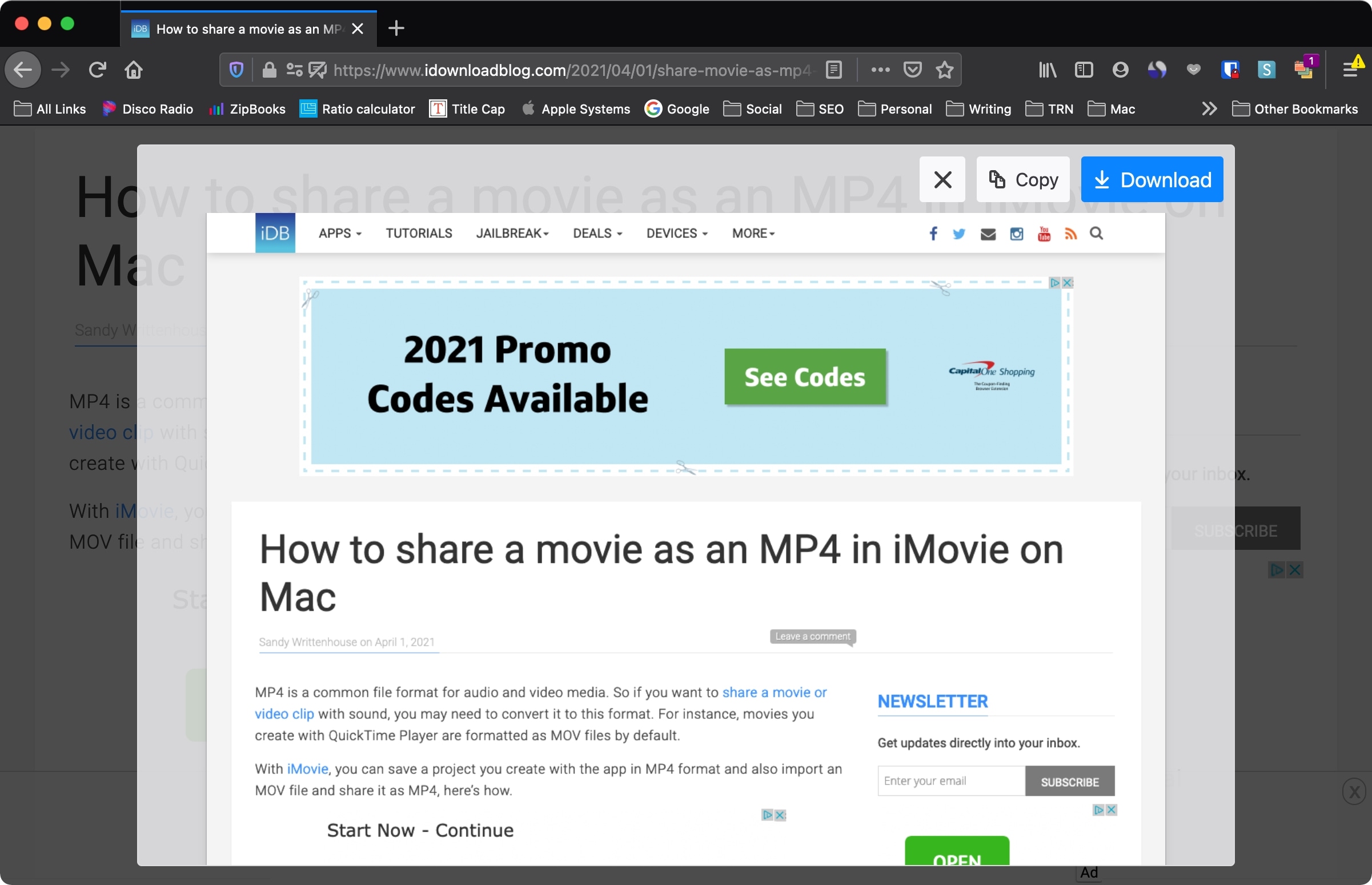
Firefox users will be happy to know that this browser provides the easiest option for capturing a scrolling screenshot. Head to the page you want to capture and follow these steps.
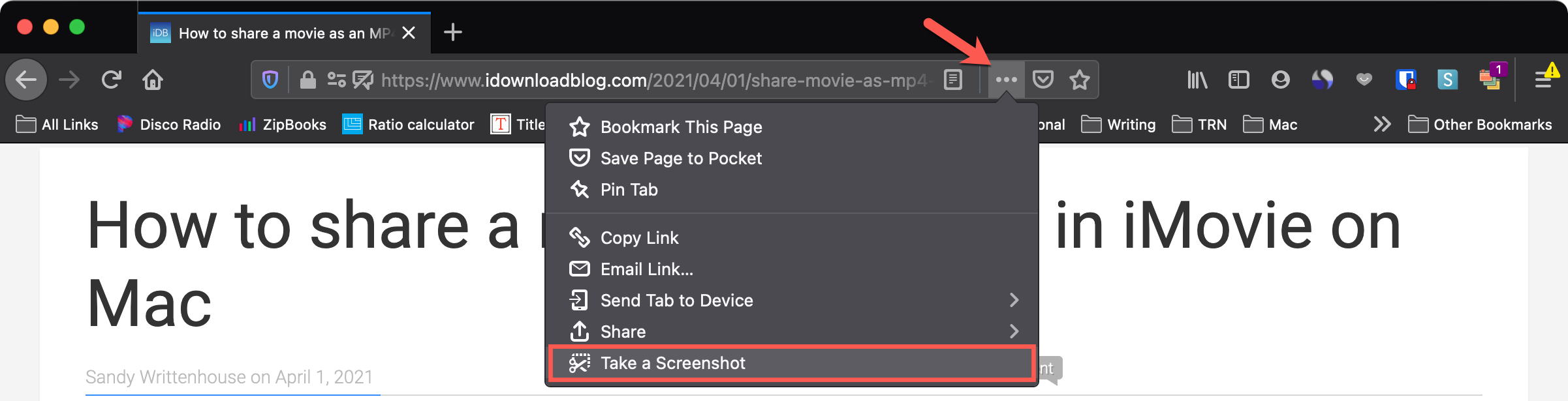
1) Click the Page Actions button (three dots) on the right of the address bar.
2) Select Take a Screenshot.

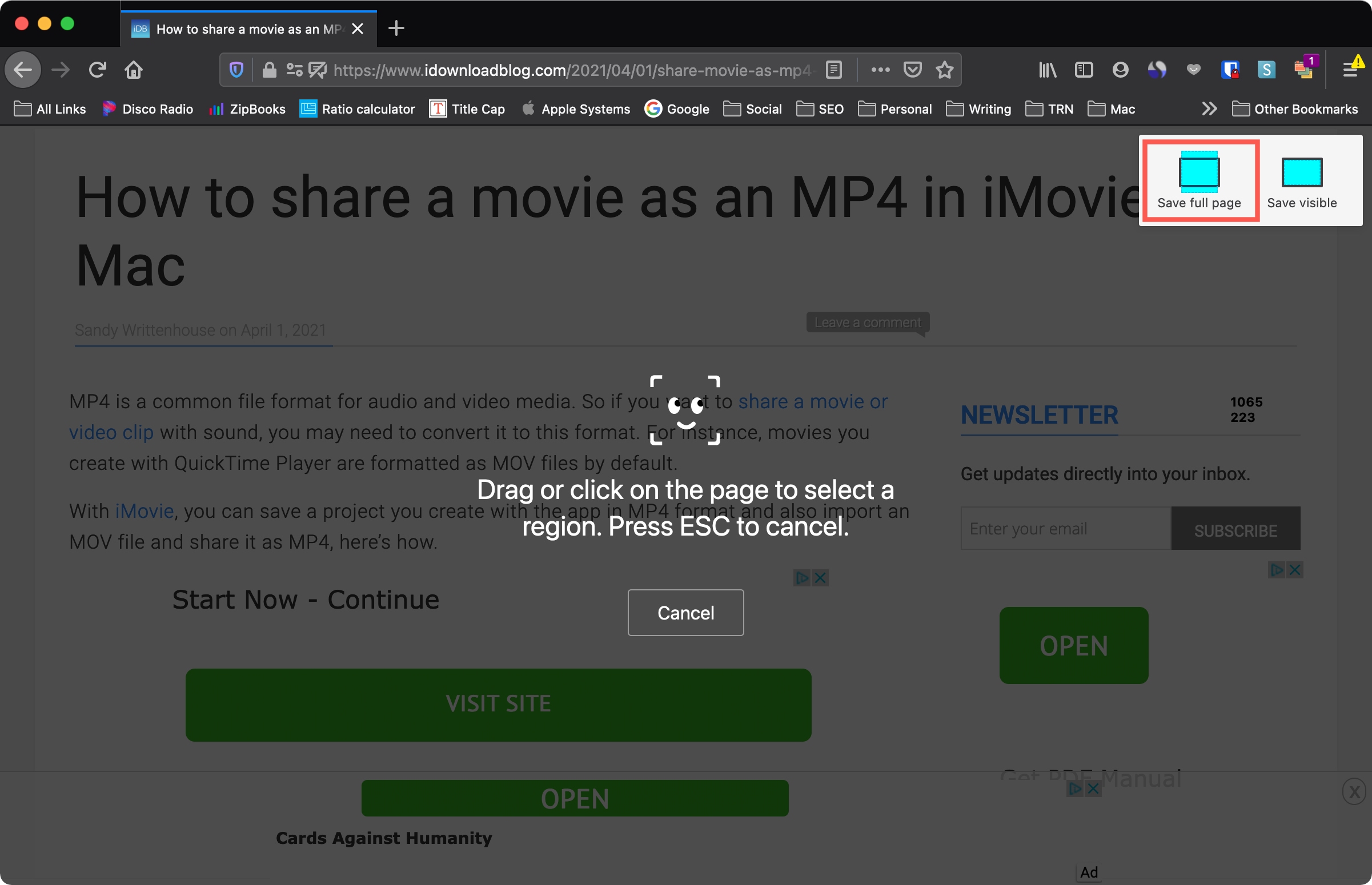
3) Click Save Full Page on the top right.

4) Hit Download to save the image or Copy to place it on your clipboard to paste where needed.

And that’s all there is to it! After you choose to Download or Copy the image, the webpage will go back to its original view.
Chrome screenshots
Chrome also makes it pretty simple to snap a full-page screenshot. Visit the webpage you want to capture and do the following.
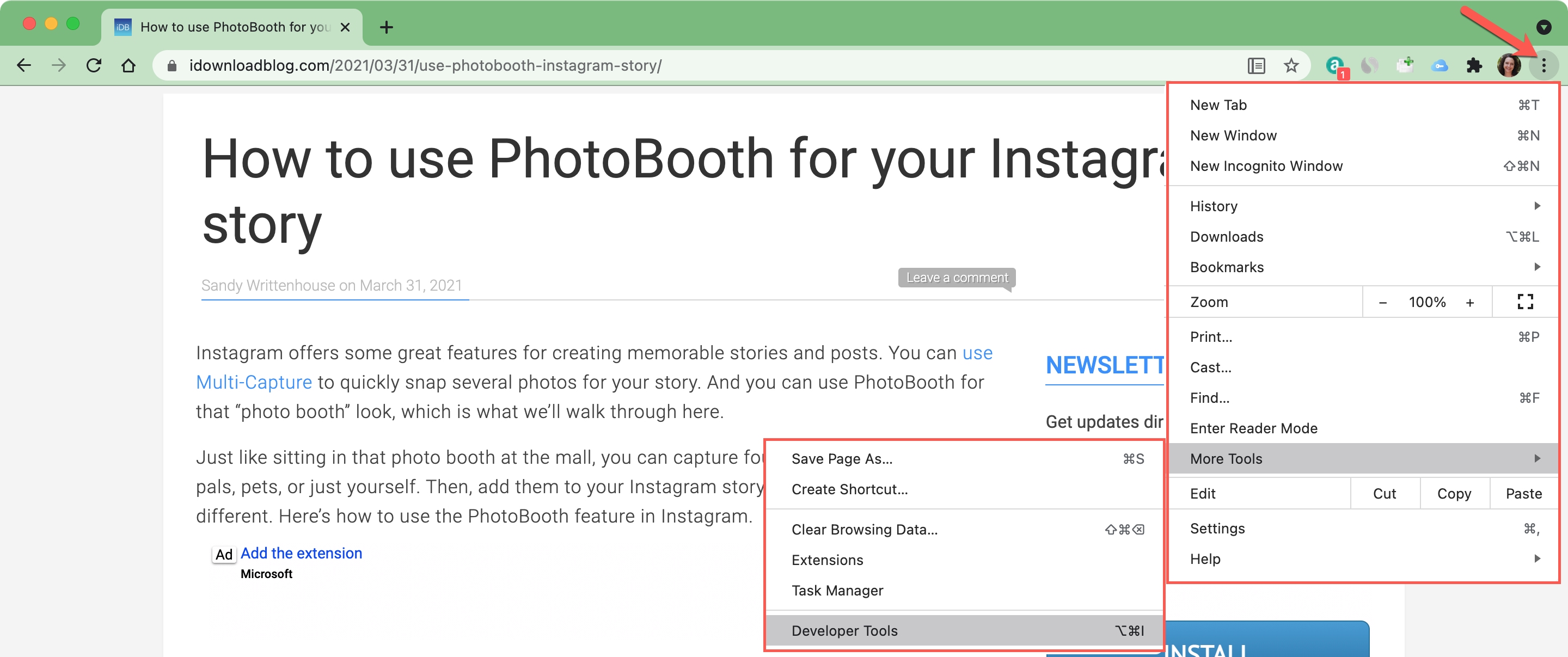
1) Click the Customize and Control button (three dots) on the top right.
2) Move down to More Tools and pick Developer Tools in the pop-out menu.

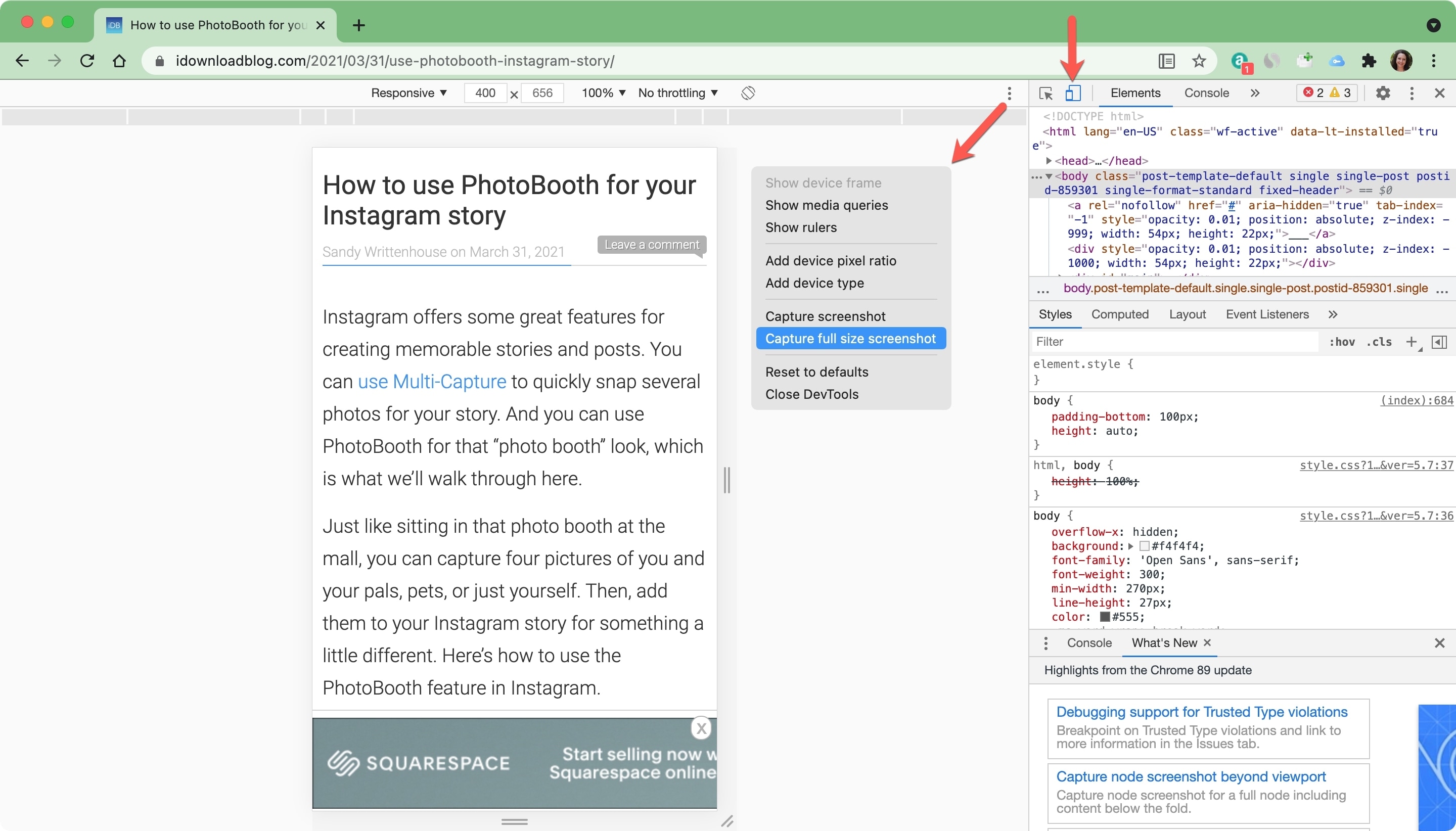
3) When the panel opens on the right of the webpage, click the Toggle Device Toolbar button at the top.
4) With your webpage on the left, you can choose to view it as a different device at the top or just leave as Responsive.
5) Click the three dots on the top right of the left-hand panel and select Capture full size screenshot in the menu.

The image will be downloaded for you to grab and open in whichever app you like. You can close the Developer Tools by clicking the X on the top right of that panel.
Wrapping it up
With constant updates and advances, the most common desktop browsers now give you a way to capture a scrolling screenshot without third-party extensions. So be sure to bookmark this how-to for snapping screenshots in your favorite browser.
Which browser do you prefer, Safari, Firefox, or Chrome and why? Or do you like Microsoft Edge or a different web browser? Let us know!
Source link: https://www.idownloadblog.com/2021/04/08/capture-full-page-screenshots-safari-firefox-chrome-mac/



Leave a Reply